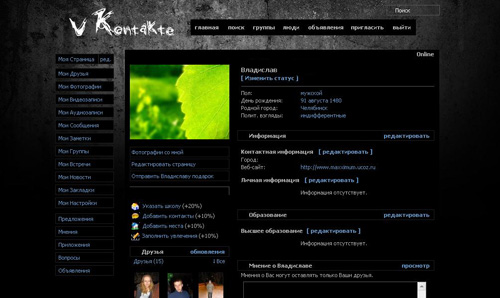
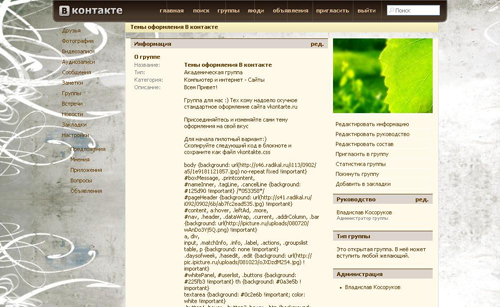
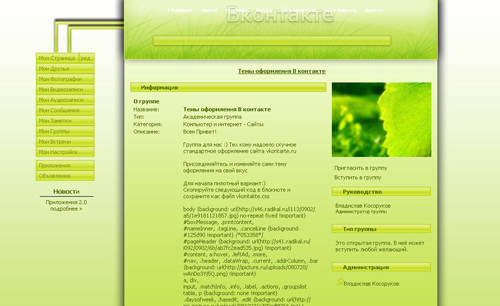
Добро пожаловать на maxximum.ucoz.ru
Всем кому надоело скучное стандартное оформление сайта vkontakte.ru
Есть альтернатива:) Сделать стиль оформления вы можете сами.
Есть альтернатива:) Сделать стиль оформления вы можете сами.

CSS код
Code
body {
background:#000 url(http://i029.radikal.ru/0904/f7/47905f86f583.jpg) no-repeat fixed top center !important;
}
#group.profile .admins li {
list-style-image:url(http://s44.radikal.ru/i104/0809/88/9cfa38c2b1d9.png) !important;
}
#sideMenu li.active,#sideMenu li:hover,.flatTab a,a.flatButtonActive,a.flatButton {
background:url(http://s45.radikal.ru/i108/0810/0c/900892c55c0d.png) repeat-x center !important;
border:1px solid #2e2e2e !important;
}
#sideBar {
position:fixed !important;
top:100px !important;
}
#header {
background:#000 url(http://i048.radikal.ru/0903/7e/bcfa826f968b.png) no-repeat center top !important;
}
#pageHeader {
height:100px !important;
background:url(http://i037.radikal.ru/0811/46/b6b44948d67f.png) no-repeat !important;
}
#pageHeader a {
background:#000 url(http://s39.radikal.ru/i086/0903/be/a885523fba5b.png) no-repeat left top !important;
border:1px solid #000 !important;
border-right:none !important;
color:#BABABA !important;
padding:5px !important;
}
#pageHeader a:hover {
background:url(http://s39.radikal.ru/i083/0903/6a/99ce8b81fba8.png) left top !important;
color:#000 !important;
}
#pageHeader ul.topNav li {
position:relative !important;
left:70px !important;
top:30px !important;
}
.button1Line,.button2Line,.ncc,
.hm,ul.buttonRow a,#boxControls .buttonNo div,#boxControls .buttonYes div,.flatTabOn a,.flatTab a:hover,#sideBar #nav li a:hover,.header,.box_controls .button_yes div {
background:#0773d2 url(http://s58.radikal.ru/i161/0903/89/e228d4059e3b.png) repeat-x center !important;
border:1px solid #5a5a5a !important;
color:#000 !important;
}
.flexHeader {
background:#000 url(http://i048.radikal.ru/0903/3b/b6d31f2b5f4d.png) no-repeat left top !important;
border:1px solid #1d1d1d !important;
}
#profileActions a,#group.profile .right #nav li a,#sideBar #nav li a,.box_controls .button_no div {
background:#000 url(http://s55.radikal.ru/i149/0903/b8/8366bbe04608.png) no-repeat left top !important;
border:1px solid #1d1d1d !important;
margin-top:3px !important;
}
#sideBar #nav li a {
margin-bottom:5px !important;
}
#profileActions a:hover,#group.profile .right #nav li a:hover,#nav li a:hover {
background:#000 url(http://s40.radikal.ru/i088/0903/b5/6ebc4f0feef7.png) no-repeat left top !important;
color:#000 !important;
}
#rateLeft,#rateLeftGold {
background:url(http://s50.radikal.ru/i129/0903/0e/6160376fefa8.png) !important;
}
#rateRight,#rateRightGold {
background:url(http://s46.radikal.ru/i113/0903/7d/659c25cfb3ff.png) !important;
}
.voting_result_fg {
background:url(http://s60.radikal.ru/i168/0903/9b/829403b1f8c6.png) center repeat-x !important;
height:13px !important;
border-style:none solid none !important;
border-color:#3bffff !important;
}
.vcheck {
background:url(http://vkontakte.ru/images/check.gif) no-repeat center !important;
}
a#rotateright {
background:url(http://s42.radikal.ru/i098/0807/4a/dc4505add06e.png) no-repeat left center !important;
}
a#rotateleft {
background:url(http://s50.radikal.ru/i130/0807/80/9ef7cfa93074.png) no-repeat left center !important;
}
.notes_titles li.app {
background:url(http://s39.radikal.ru/i085/0808/fc/6777f0b14d9a.png) no-repeat left center !important;
}
.notes_titles li.written {
background:url(http://s46.radikal.ru/i113/0903/b2/2a6da66506f3.png) no-repeat left center !important;
}
#questions .notes_titles li.written {
background:url(http://s50.radikal.ru/i130/0903/eb/11a366ffc676.png) no-repeat left center !important;
}
.bShut .uArrow {
background:url(http://s51.radikal.ru/i134/0809/8f/6ad061a112b9.png) no-repeat left center !important;
}
#edit_activity_toggle,.bOpen .uArrow {
background:url(http://s41.radikal.ru/i092/0809/3a/58e5f38591df.png) no-repeat left center !important;
}
#header a,h1 {
text-align:center !important
}
#banner1, #banner2,#home a,#pageHeader #quickquery {
display:none !important
}
Select,TD,Input,A,B,.actionspro,LI.written,TH,UL.pageList,#endQuote,#startQuote,#userProfile,#profileActions,.groupslist table,#td.info,div,img,ul.ratePages li.current,.msgOld em,textarea,#quickquery,.upload,ul.topNav li,.flatTabs {
background:transparent none !important;
}
#boxControls,#boxBody,.box_layout,.results_container,.result_list {
background:#000 !important;
}
.menu_element,option,.active,.editBody,#calendar table {
background:#000 !important;
}
.mailbox table tr.newRow,.result .info dd.matches span,
.today,.btnTriggerOn,ul.commentsPages li.current,.mailbox table tr.delRow {
background:#2e2e2e !important;
}
blockquote {
background-color:#2e2e2e !important;
border-bottom:2px solid #6D6D6D !important;
border-left:9px solid #6D6D6D !important;
}
ul.tabs li.activeLink a,#nameInner,#boxTitleul,#sections li a.active,ul#sections a:hover,#boxTitle {
background:url(http://s48.radikal.ru/i122/0810/3c/519c83aaa783.png) top repeat-x !important;
border:1px solid #353535 !important;
}
ul#sections a {
border:1px solid #353535 !important;
}
#tagframe2,#msg,#dld,.msg,.dld,#CSSViewer_block,.selPad {
background:#000 !important;
}
#tagframe2inside3 {
background:#fff !important;
}
#groups .flexBox a {
display:block !important;
}
#selector,.taghandle,#tagname,#boxMessage {
background:#000 !important;
}
#boxBody .buttons,#selectGift span {
background:#000 !important;
}
.button1Line a a,.ncc a,
.hm a,ul.buttonRow a,.header a,#nav li a:hover,#percent a,.ncc b,.buttons div,.header small,.wallpost .info .header small, .wallpost .info .header b,#percentGold,#percent, #percent a{
color:#000 !important;
}
* {
color:#b0b0b0 !important;
}
a {
color:#5c96c8 !important;
}
.pageList .current a,a:hover {
color:#067ae1 !important;
}
* {
border-color:#5a5a5a !important
}
p, B, .pageList a, .nc *,.actions, .bNav li a, #wrapH, LI, #myLink,.wallpost .info,.upArrow a, .dArrow a,#content,#wrap1,.fSub,#wrapHI,#wrap2,#dialog,#shadowLine,#boxBody .buttons .button1, #boxBody .buttons .button1_hover,#boxBody .buttons .button2, #boxBody .buttons .button2_hover,#selector .buttons .tag,#selector .buttons div,.FVYellow, .FVRed, .FVGreen, .FVOrange, .FVWhite, .FVBlue, .FVMarine, .FVPurple, .FVTeal, .FVWhiteOn, .FVYellowOn, .FVRedOn, .FVGreenOn, .FVOrangeOn, .FVBlueOn, .FVMarineOn, .FVPurpleOn, .FVTealOn,.moreDiv,#header,.feedDay,.fallback,.tBar,.actionBar,#nameLabel,#boxControls .buttonNo,.flatTabs,#boxControls .buttonYes div,#nav li a,.result .image,.box_controls .button_wrap {
border:none !important
}
img {
border-color:#353535 !important;
}
.boardTopic {
border-bottom:1px dashed #5a5a5a !important
}
.dialog,.voteLink {
border:2px outset #5a5a5a !important;
}
#multiinput,.privacy_panel_border {
border:1px solid #5a5a5a !important;
}
#content,.menu_element a {
border-top:none !important;
}
#groups .flexBox a:hover {
border:1px dashed #5a5a5a !important;
}
.FGWhite a {
background:#fff !important;
color:#646464 !important;
}
.FGRed a,.Group1,.FVRed a {
background:#FF6D75 !important;
color:#B2000A !important;
}
.FGOrange a,.Group2,.FVOrange a {
background:#FFC56D !important;
color:#B36C00 !important;
}
.FGYellow a,.Group3,.FVYellow a {
background:#FFEF6D !important;
color:#B29F00 !important;
}
.FGGreen a,.Group4,.FVGreen a {
background:#ABFF6D !important;
color:#3F9300 !important;
}
.FGTeal a,.Group5,.FVTeal a {
background:#6DEEFF !important;
color:#008293 !important;
}
.FGBlue a,.Group6,.FVBlue a {
background:#6DB8FF !important;
color:#00407E !important;
}
.FGMarine a,.Group7,.FVMarine a {
background:#6D7CFF !important;
color:#000F8F !important;
}
.FGPurple a,.Group8,.FVPurple a {
background:#9A6DFF !important;
color:#25007B !important;
}
.FGWhite a:hover {
background:#646464 !important;
color:#fff !important;
}
.FGRed a:hover,.Group1:hover,.FVRed a:hover {
background:#B2000A !important;
color:#FF6D75 !important;
}
.FGOrange a:hover,.Group2:hover,.FVOrange a:hover {
background:#B36C00 !important;
color:#FFC56D !important;
}
.FGYellow a:hover,.Group3:hover,.FVYellow a:hover {
background:#B29F00 !important;
color:#FFEF6D !important;
}
.FGGreen a:hover,.Group4:hover,.FVGreen a:hover {
background:#3F9300 !important;
color:#ABFF6D !important;
}
.FGTeal a:hover,.Group5:hover,.FVTeal a:hover {
background:#008293 !important;
color:#6DEEFF !important;
}
.FGBlue a:hover,.Group6:hover,.FVBlue a:hover {
background:#00407E !important;
color:#6DB8FF !important;
}
.FGMarine a:hover,.Group7:hover,.FVMarine a:hover {
background:#000F8F !important;
color:#6D7CFF !important;
}
.FGPurple a:hover,.Group8:hover,.FVPurple a:hover {
background:#25007B !important;
color:#9A6DFF !important;
}
.FGWhiteOn a {
background:#fff !important;
color:#646464 !important;
border:1px outset #FFF !important;
}
.FGRedOn a,.FVRedOn a {
background:#FF6D75 !important;
color:#B2000A !important;
border:1px outset #FF6D75 !important;
}
.FGOrangeOn a,.FVOrangeOn a {
background:#FFC56D !important;
color:#B36C00 !important;
border:1px outset #FFC56D !important;
}
.FGYellowOn a,.FVYellowOn a {
background:#FFEF6D !important;
color:#B29F00 !important;
border:1px outset #FFEF6D !important;
}
.FGGreenOn a,.FVGreenOn a {
background:#ABFF6D !important;
color:#3F9300 !important;
border:1px outset #ABFF6D !important;
}
.FGTealOn a,.FVTealOn a {
background:#6DEEFF !important;
color:#008293 !important;
border:1px outset #6DEEFF !important;
}
.FGBlueOn a,.FVBlueOn a {
background:#6DB8FF !important;
color:#00407E !important;
border:1px outset #6DB8FF !important;
}
.FGMarineOn a,.FVMarineOn a {
background:#6D7CFF !important;
color:#000F8F !important;
border:1px outset #6D7CFF !important;
}
.FGPurpleOn a,.FVPurpleOn a {
background:#9A6DFF !important;
color:#25007B !important;
border:1px outset #6D7CFF !important;
}
#content,.dropdown {
background:black !important;
}
img.playimg[src] { background: transparent none no-repeat !important; height: 0px !important; width: 0px !important; border: 0px !important; padding: 18px 0px 0px 18px !important; }
.audioEditRow img.playimg[src], .audioEditRowPlaying img.playimg[src] { padding: 27px 0px 0px 27px !important; }
img.playimg[src$="play.gif"] { background-image: url(http://s49.radikal.ru/i125/0812/b7/ecc4dbd8d144.png) !important; }
img.playimg[src$="pause.gif"] { background-image: url(http://i081.radikal.ru/0812/6e/8debcc6ac68e.png) !important; }
img.playimg[src$="play.png"] { background-image: url(http://s60.radikal.ru/i170/0812/5e/896bdc46946e.png) !important; }
img.playimg[src$="pause.png"] { background-image: url(http://s58.radikal.ru/i159/0812/61/f8723a93b2ee.png) !important; }
.feedIconWrap img[src="http://vkontakte.ru/images/icons/plus_icon.gif"], .feedMenu img[src="images/icons/plus_icon.gif"]
{ background:url(http://s53.radikal.ru/i139/0811/b8/2fd854ab697a.png) no-repeat !important;}
.feedMenu img[src="images/icons/record_icon.gif"], .feedIconWrap img[src="images/icons/record_icon.gif"]
{ background:url(http://s51.radikal.ru/i132/0811/cf/aa5e4db1ab67.png) no-repeat !important;}
.feedMenu img[src="images/icons/person_icon.gif"], .feedIconWrap img[src="http://vkontakte.ru/images/icons/person_icon.gif"]
{ background:url(http://s40.radikal.ru/i087/0811/b7/18a6410af59b.png) no-repeat !important;}
.feedMenu img[src="images/icons/audio_icon.gif"], .feedIconWrap img[src="images/icons/audio_icon.gif"]
{ background:url(http://i044.radikal.ru/0811/63/1e52f2e4c35d.png) no-repeat !important;}
.feedMenu img[src="images/icons/q_icon.gif"], .feedIconWrap img[src="http://vkontakte.ru/images/icons/q_icon.gif"]
{ background:url(http://s43.radikal.ru/i102/0811/b0/fc8c3f8cbe4b.png) no-repeat !important;}
.feedMenu img[src="images/icons/post_icon.gif"], .feedIconWrap img[src="http://vkontakte.ru/images/icons/post_icon.gif"]
{ background:url(http://s59.radikal.ru/i163/0811/b7/6068dc471cb8.png) no-repeat !important;}
.feedMenu img[src="images/icons/add_item_icon.gif"], .feedIconWrap img[src="http://vkontakte.ru/images/icons/add_item_icon.gif"], .feedIconWrap img[src="images/icons/add_item_icon.gif"]
{ background:url(http://s60.radikal.ru/i170/0811/f3/7c9b1b4f95fc.png) no-repeat !important;}
.feedMenu img[src="images/icons/add_photo_icon.gif"], .feedIconWrap img[src="http://vkontakte.ru/images/icons/add_photo_icon.gif"], .feedIconWrap img[src="images/icons/add_photo_icon.gif"],.add img[src="images/edit_photo.gif"]
{ background:url(http://s58.radikal.ru/i160/0811/da/1e7155d4a26f.png) no-repeat !important;}
.feedMenu img[src="images/icons/movie_icon.gif"], .feedIconWrap img[src="http://vkontakte.ru/images/icons/movie_icon.gif"], .feedIconWrap img[src="images/icons/movie_icon.gif"]
{ background:url(http://s58.radikal.ru/i162/0811/a2/cbdb6a4c9c70.png) no-repeat !important;}
.feedMenu img[src="images/icons/group_icon.gif"], .feedIconWrap img[src="http://vkontakte.ru/images/icons/group_icon.gif"], .feedIconWrap img[src="images/icons/group_icon.gif"]
{ background:url(http://s58.radikal.ru/i160/0811/fd/b12f46a26d1c.png) no-repeat !important;}
.feedMenu img[src="images/icons/event_icon.gif"], .feedIconWrap img[src="http://vkontakte.ru/images/icons/event_icon.gif"], .feedIconWrap img[src="images/icons/event_icon.gif"],.add img[src="images/icons/event_icon.gif"]
{ background:url(http://s54.radikal.ru/i143/0811/d2/3b2b5afca1ad.png) no-repeat !important;}
.add img[src="images/edit_person.gif"]
{ background:url(http://i041.radikal.ru/0811/31/ba9293d146e0.png) no-repeat !important;}
.add img[src="images/edit_info.gif"]
{ background:url(http://s49.radikal.ru/i123/0811/8a/47430513e7e9.png) no-repeat !important;}
.add img[src="images/edit_card.gif"]
{ background:url(http://s42.radikal.ru/i098/0811/25/bc447e2d2892.png) no-repeat !important;}
.feedIconWrap img[src="http://vkontakte.ru/images/icons/plus_icon.gif"], .feedMenu img[src="images/icons/plus_icon.gif"], .feedMenu img[src="images/icons/record_icon.gif"], .feedIconWrap img[src="images/icons/record_icon.gif"],
.feedMenu img[src="images/icons/person_icon.gif"], .feedIconWrap img[src="http://vkontakte.ru/images/icons/person_icon.gif"],
.feedMenu img[src="images/icons/audio_icon.gif"], .feedIconWrap img[src="images/icons/audio_icon.gif"],.feedMenu img[src="images/icons/q_icon.gif"], .feedIconWrap img[src="http://vkontakte.ru/images/icons/q_icon.gif"],.feedMenu img[src="images/icons/post_icon.gif"], .feedIconWrap img[src="http://vkontakte.ru/images/icons/post_icon.gif"],.feedMenu img[src="images/icons/add_item_icon.gif"], .feedIconWrap img[src="http://vkontakte.ru/images/icons/add_item_icon.gif"],.feedMenu img[src="images/icons/add_photo_icon.gif"], .feedIconWrap img[src="http://vkontakte.ru/images/icons/add_photo_icon.gif"], .feedIconWrap img[src="images/icons/add_photo_icon.gif"],.feedMenu img[src="images/icons/movie_icon.gif"], .feedIconWrap img[src="http://vkontakte.ru/images/icons/movie_icon.gif"], .feedIconWrap img[src="images/icons/movie_icon.gif"],.feedMenu img[src="images/icons/group_icon.gif"], .feedIconWrap img[src="http://vkontakte.ru/images/icons/group_icon.gif"], .feedIconWrap img[src="images/icons/group_icon.gif"], .feedIconWrap img[src="images/icons/add_item_icon.gif"],.feedMenu img[src="images/icons/event_icon.gif"], .feedIconWrap img[src="http://vkontakte.ru/images/icons/event_icon.gif"], .feedIconWrap img[src="images/icons/event_icon.gif"],
.add img[src="images/icons/event_icon.gif"],.add img[src="images/edit_person.gif"],.add img[src="images/edit_photo.gif"],.add img[src="images/edit_info.gif"],
.add img[src="images/edit_card.gif"]
{ background-color: transparent !important; padding:0px 0px 16px 16px !important; height:0px !important; width:0px !important; border: 0px !important; }
.editor select {
background:transparent url(http://s55.radikal.ru/i149/0811/7c/70305ea23f41.png) no-repeat right center !important;
}
#qdropdown,#qfriends {
background:black !important;
}
#qinput {
color:white !important;
}
#imgtrailer div {
position:relative !important;
background:#747474 !important;
z-index:2 !important;
}
.dayCell[style="background-color: rgb(207, 224, 240);"],#calendar [style="margin: 0px; background-color: rgb(247, 247, 247);"] {
background-color:#4b4b4b !important;
}
background:#000 url(http://i029.radikal.ru/0904/f7/47905f86f583.jpg) no-repeat fixed top center !important;
}
#group.profile .admins li {
list-style-image:url(http://s44.radikal.ru/i104/0809/88/9cfa38c2b1d9.png) !important;
}
#sideMenu li.active,#sideMenu li:hover,.flatTab a,a.flatButtonActive,a.flatButton {
background:url(http://s45.radikal.ru/i108/0810/0c/900892c55c0d.png) repeat-x center !important;
border:1px solid #2e2e2e !important;
}
#sideBar {
position:fixed !important;
top:100px !important;
}
#header {
background:#000 url(http://i048.radikal.ru/0903/7e/bcfa826f968b.png) no-repeat center top !important;
}
#pageHeader {
height:100px !important;
background:url(http://i037.radikal.ru/0811/46/b6b44948d67f.png) no-repeat !important;
}
#pageHeader a {
background:#000 url(http://s39.radikal.ru/i086/0903/be/a885523fba5b.png) no-repeat left top !important;
border:1px solid #000 !important;
border-right:none !important;
color:#BABABA !important;
padding:5px !important;
}
#pageHeader a:hover {
background:url(http://s39.radikal.ru/i083/0903/6a/99ce8b81fba8.png) left top !important;
color:#000 !important;
}
#pageHeader ul.topNav li {
position:relative !important;
left:70px !important;
top:30px !important;
}
.button1Line,.button2Line,.ncc,
.hm,ul.buttonRow a,#boxControls .buttonNo div,#boxControls .buttonYes div,.flatTabOn a,.flatTab a:hover,#sideBar #nav li a:hover,.header,.box_controls .button_yes div {
background:#0773d2 url(http://s58.radikal.ru/i161/0903/89/e228d4059e3b.png) repeat-x center !important;
border:1px solid #5a5a5a !important;
color:#000 !important;
}
.flexHeader {
background:#000 url(http://i048.radikal.ru/0903/3b/b6d31f2b5f4d.png) no-repeat left top !important;
border:1px solid #1d1d1d !important;
}
#profileActions a,#group.profile .right #nav li a,#sideBar #nav li a,.box_controls .button_no div {
background:#000 url(http://s55.radikal.ru/i149/0903/b8/8366bbe04608.png) no-repeat left top !important;
border:1px solid #1d1d1d !important;
margin-top:3px !important;
}
#sideBar #nav li a {
margin-bottom:5px !important;
}
#profileActions a:hover,#group.profile .right #nav li a:hover,#nav li a:hover {
background:#000 url(http://s40.radikal.ru/i088/0903/b5/6ebc4f0feef7.png) no-repeat left top !important;
color:#000 !important;
}
#rateLeft,#rateLeftGold {
background:url(http://s50.radikal.ru/i129/0903/0e/6160376fefa8.png) !important;
}
#rateRight,#rateRightGold {
background:url(http://s46.radikal.ru/i113/0903/7d/659c25cfb3ff.png) !important;
}
.voting_result_fg {
background:url(http://s60.radikal.ru/i168/0903/9b/829403b1f8c6.png) center repeat-x !important;
height:13px !important;
border-style:none solid none !important;
border-color:#3bffff !important;
}
.vcheck {
background:url(http://vkontakte.ru/images/check.gif) no-repeat center !important;
}
a#rotateright {
background:url(http://s42.radikal.ru/i098/0807/4a/dc4505add06e.png) no-repeat left center !important;
}
a#rotateleft {
background:url(http://s50.radikal.ru/i130/0807/80/9ef7cfa93074.png) no-repeat left center !important;
}
.notes_titles li.app {
background:url(http://s39.radikal.ru/i085/0808/fc/6777f0b14d9a.png) no-repeat left center !important;
}
.notes_titles li.written {
background:url(http://s46.radikal.ru/i113/0903/b2/2a6da66506f3.png) no-repeat left center !important;
}
#questions .notes_titles li.written {
background:url(http://s50.radikal.ru/i130/0903/eb/11a366ffc676.png) no-repeat left center !important;
}
.bShut .uArrow {
background:url(http://s51.radikal.ru/i134/0809/8f/6ad061a112b9.png) no-repeat left center !important;
}
#edit_activity_toggle,.bOpen .uArrow {
background:url(http://s41.radikal.ru/i092/0809/3a/58e5f38591df.png) no-repeat left center !important;
}
#header a,h1 {
text-align:center !important
}
#banner1, #banner2,#home a,#pageHeader #quickquery {
display:none !important
}
Select,TD,Input,A,B,.actionspro,LI.written,TH,UL.pageList,#endQuote,#startQuote,#userProfile,#profileActions,.groupslist table,#td.info,div,img,ul.ratePages li.current,.msgOld em,textarea,#quickquery,.upload,ul.topNav li,.flatTabs {
background:transparent none !important;
}
#boxControls,#boxBody,.box_layout,.results_container,.result_list {
background:#000 !important;
}
.menu_element,option,.active,.editBody,#calendar table {
background:#000 !important;
}
.mailbox table tr.newRow,.result .info dd.matches span,
.today,.btnTriggerOn,ul.commentsPages li.current,.mailbox table tr.delRow {
background:#2e2e2e !important;
}
blockquote {
background-color:#2e2e2e !important;
border-bottom:2px solid #6D6D6D !important;
border-left:9px solid #6D6D6D !important;
}
ul.tabs li.activeLink a,#nameInner,#boxTitleul,#sections li a.active,ul#sections a:hover,#boxTitle {
background:url(http://s48.radikal.ru/i122/0810/3c/519c83aaa783.png) top repeat-x !important;
border:1px solid #353535 !important;
}
ul#sections a {
border:1px solid #353535 !important;
}
#tagframe2,#msg,#dld,.msg,.dld,#CSSViewer_block,.selPad {
background:#000 !important;
}
#tagframe2inside3 {
background:#fff !important;
}
#groups .flexBox a {
display:block !important;
}
#selector,.taghandle,#tagname,#boxMessage {
background:#000 !important;
}
#boxBody .buttons,#selectGift span {
background:#000 !important;
}
.button1Line a a,.ncc a,
.hm a,ul.buttonRow a,.header a,#nav li a:hover,#percent a,.ncc b,.buttons div,.header small,.wallpost .info .header small, .wallpost .info .header b,#percentGold,#percent, #percent a{
color:#000 !important;
}
* {
color:#b0b0b0 !important;
}
a {
color:#5c96c8 !important;
}
.pageList .current a,a:hover {
color:#067ae1 !important;
}
* {
border-color:#5a5a5a !important
}
p, B, .pageList a, .nc *,.actions, .bNav li a, #wrapH, LI, #myLink,.wallpost .info,.upArrow a, .dArrow a,#content,#wrap1,.fSub,#wrapHI,#wrap2,#dialog,#shadowLine,#boxBody .buttons .button1, #boxBody .buttons .button1_hover,#boxBody .buttons .button2, #boxBody .buttons .button2_hover,#selector .buttons .tag,#selector .buttons div,.FVYellow, .FVRed, .FVGreen, .FVOrange, .FVWhite, .FVBlue, .FVMarine, .FVPurple, .FVTeal, .FVWhiteOn, .FVYellowOn, .FVRedOn, .FVGreenOn, .FVOrangeOn, .FVBlueOn, .FVMarineOn, .FVPurpleOn, .FVTealOn,.moreDiv,#header,.feedDay,.fallback,.tBar,.actionBar,#nameLabel,#boxControls .buttonNo,.flatTabs,#boxControls .buttonYes div,#nav li a,.result .image,.box_controls .button_wrap {
border:none !important
}
img {
border-color:#353535 !important;
}
.boardTopic {
border-bottom:1px dashed #5a5a5a !important
}
.dialog,.voteLink {
border:2px outset #5a5a5a !important;
}
#multiinput,.privacy_panel_border {
border:1px solid #5a5a5a !important;
}
#content,.menu_element a {
border-top:none !important;
}
#groups .flexBox a:hover {
border:1px dashed #5a5a5a !important;
}
.FGWhite a {
background:#fff !important;
color:#646464 !important;
}
.FGRed a,.Group1,.FVRed a {
background:#FF6D75 !important;
color:#B2000A !important;
}
.FGOrange a,.Group2,.FVOrange a {
background:#FFC56D !important;
color:#B36C00 !important;
}
.FGYellow a,.Group3,.FVYellow a {
background:#FFEF6D !important;
color:#B29F00 !important;
}
.FGGreen a,.Group4,.FVGreen a {
background:#ABFF6D !important;
color:#3F9300 !important;
}
.FGTeal a,.Group5,.FVTeal a {
background:#6DEEFF !important;
color:#008293 !important;
}
.FGBlue a,.Group6,.FVBlue a {
background:#6DB8FF !important;
color:#00407E !important;
}
.FGMarine a,.Group7,.FVMarine a {
background:#6D7CFF !important;
color:#000F8F !important;
}
.FGPurple a,.Group8,.FVPurple a {
background:#9A6DFF !important;
color:#25007B !important;
}
.FGWhite a:hover {
background:#646464 !important;
color:#fff !important;
}
.FGRed a:hover,.Group1:hover,.FVRed a:hover {
background:#B2000A !important;
color:#FF6D75 !important;
}
.FGOrange a:hover,.Group2:hover,.FVOrange a:hover {
background:#B36C00 !important;
color:#FFC56D !important;
}
.FGYellow a:hover,.Group3:hover,.FVYellow a:hover {
background:#B29F00 !important;
color:#FFEF6D !important;
}
.FGGreen a:hover,.Group4:hover,.FVGreen a:hover {
background:#3F9300 !important;
color:#ABFF6D !important;
}
.FGTeal a:hover,.Group5:hover,.FVTeal a:hover {
background:#008293 !important;
color:#6DEEFF !important;
}
.FGBlue a:hover,.Group6:hover,.FVBlue a:hover {
background:#00407E !important;
color:#6DB8FF !important;
}
.FGMarine a:hover,.Group7:hover,.FVMarine a:hover {
background:#000F8F !important;
color:#6D7CFF !important;
}
.FGPurple a:hover,.Group8:hover,.FVPurple a:hover {
background:#25007B !important;
color:#9A6DFF !important;
}
.FGWhiteOn a {
background:#fff !important;
color:#646464 !important;
border:1px outset #FFF !important;
}
.FGRedOn a,.FVRedOn a {
background:#FF6D75 !important;
color:#B2000A !important;
border:1px outset #FF6D75 !important;
}
.FGOrangeOn a,.FVOrangeOn a {
background:#FFC56D !important;
color:#B36C00 !important;
border:1px outset #FFC56D !important;
}
.FGYellowOn a,.FVYellowOn a {
background:#FFEF6D !important;
color:#B29F00 !important;
border:1px outset #FFEF6D !important;
}
.FGGreenOn a,.FVGreenOn a {
background:#ABFF6D !important;
color:#3F9300 !important;
border:1px outset #ABFF6D !important;
}
.FGTealOn a,.FVTealOn a {
background:#6DEEFF !important;
color:#008293 !important;
border:1px outset #6DEEFF !important;
}
.FGBlueOn a,.FVBlueOn a {
background:#6DB8FF !important;
color:#00407E !important;
border:1px outset #6DB8FF !important;
}
.FGMarineOn a,.FVMarineOn a {
background:#6D7CFF !important;
color:#000F8F !important;
border:1px outset #6D7CFF !important;
}
.FGPurpleOn a,.FVPurpleOn a {
background:#9A6DFF !important;
color:#25007B !important;
border:1px outset #6D7CFF !important;
}
#content,.dropdown {
background:black !important;
}
img.playimg[src] { background: transparent none no-repeat !important; height: 0px !important; width: 0px !important; border: 0px !important; padding: 18px 0px 0px 18px !important; }
.audioEditRow img.playimg[src], .audioEditRowPlaying img.playimg[src] { padding: 27px 0px 0px 27px !important; }
img.playimg[src$="play.gif"] { background-image: url(http://s49.radikal.ru/i125/0812/b7/ecc4dbd8d144.png) !important; }
img.playimg[src$="pause.gif"] { background-image: url(http://i081.radikal.ru/0812/6e/8debcc6ac68e.png) !important; }
img.playimg[src$="play.png"] { background-image: url(http://s60.radikal.ru/i170/0812/5e/896bdc46946e.png) !important; }
img.playimg[src$="pause.png"] { background-image: url(http://s58.radikal.ru/i159/0812/61/f8723a93b2ee.png) !important; }
.feedIconWrap img[src="http://vkontakte.ru/images/icons/plus_icon.gif"], .feedMenu img[src="images/icons/plus_icon.gif"]
{ background:url(http://s53.radikal.ru/i139/0811/b8/2fd854ab697a.png) no-repeat !important;}
.feedMenu img[src="images/icons/record_icon.gif"], .feedIconWrap img[src="images/icons/record_icon.gif"]
{ background:url(http://s51.radikal.ru/i132/0811/cf/aa5e4db1ab67.png) no-repeat !important;}
.feedMenu img[src="images/icons/person_icon.gif"], .feedIconWrap img[src="http://vkontakte.ru/images/icons/person_icon.gif"]
{ background:url(http://s40.radikal.ru/i087/0811/b7/18a6410af59b.png) no-repeat !important;}
.feedMenu img[src="images/icons/audio_icon.gif"], .feedIconWrap img[src="images/icons/audio_icon.gif"]
{ background:url(http://i044.radikal.ru/0811/63/1e52f2e4c35d.png) no-repeat !important;}
.feedMenu img[src="images/icons/q_icon.gif"], .feedIconWrap img[src="http://vkontakte.ru/images/icons/q_icon.gif"]
{ background:url(http://s43.radikal.ru/i102/0811/b0/fc8c3f8cbe4b.png) no-repeat !important;}
.feedMenu img[src="images/icons/post_icon.gif"], .feedIconWrap img[src="http://vkontakte.ru/images/icons/post_icon.gif"]
{ background:url(http://s59.radikal.ru/i163/0811/b7/6068dc471cb8.png) no-repeat !important;}
.feedMenu img[src="images/icons/add_item_icon.gif"], .feedIconWrap img[src="http://vkontakte.ru/images/icons/add_item_icon.gif"], .feedIconWrap img[src="images/icons/add_item_icon.gif"]
{ background:url(http://s60.radikal.ru/i170/0811/f3/7c9b1b4f95fc.png) no-repeat !important;}
.feedMenu img[src="images/icons/add_photo_icon.gif"], .feedIconWrap img[src="http://vkontakte.ru/images/icons/add_photo_icon.gif"], .feedIconWrap img[src="images/icons/add_photo_icon.gif"],.add img[src="images/edit_photo.gif"]
{ background:url(http://s58.radikal.ru/i160/0811/da/1e7155d4a26f.png) no-repeat !important;}
.feedMenu img[src="images/icons/movie_icon.gif"], .feedIconWrap img[src="http://vkontakte.ru/images/icons/movie_icon.gif"], .feedIconWrap img[src="images/icons/movie_icon.gif"]
{ background:url(http://s58.radikal.ru/i162/0811/a2/cbdb6a4c9c70.png) no-repeat !important;}
.feedMenu img[src="images/icons/group_icon.gif"], .feedIconWrap img[src="http://vkontakte.ru/images/icons/group_icon.gif"], .feedIconWrap img[src="images/icons/group_icon.gif"]
{ background:url(http://s58.radikal.ru/i160/0811/fd/b12f46a26d1c.png) no-repeat !important;}
.feedMenu img[src="images/icons/event_icon.gif"], .feedIconWrap img[src="http://vkontakte.ru/images/icons/event_icon.gif"], .feedIconWrap img[src="images/icons/event_icon.gif"],.add img[src="images/icons/event_icon.gif"]
{ background:url(http://s54.radikal.ru/i143/0811/d2/3b2b5afca1ad.png) no-repeat !important;}
.add img[src="images/edit_person.gif"]
{ background:url(http://i041.radikal.ru/0811/31/ba9293d146e0.png) no-repeat !important;}
.add img[src="images/edit_info.gif"]
{ background:url(http://s49.radikal.ru/i123/0811/8a/47430513e7e9.png) no-repeat !important;}
.add img[src="images/edit_card.gif"]
{ background:url(http://s42.radikal.ru/i098/0811/25/bc447e2d2892.png) no-repeat !important;}
.feedIconWrap img[src="http://vkontakte.ru/images/icons/plus_icon.gif"], .feedMenu img[src="images/icons/plus_icon.gif"], .feedMenu img[src="images/icons/record_icon.gif"], .feedIconWrap img[src="images/icons/record_icon.gif"],
.feedMenu img[src="images/icons/person_icon.gif"], .feedIconWrap img[src="http://vkontakte.ru/images/icons/person_icon.gif"],
.feedMenu img[src="images/icons/audio_icon.gif"], .feedIconWrap img[src="images/icons/audio_icon.gif"],.feedMenu img[src="images/icons/q_icon.gif"], .feedIconWrap img[src="http://vkontakte.ru/images/icons/q_icon.gif"],.feedMenu img[src="images/icons/post_icon.gif"], .feedIconWrap img[src="http://vkontakte.ru/images/icons/post_icon.gif"],.feedMenu img[src="images/icons/add_item_icon.gif"], .feedIconWrap img[src="http://vkontakte.ru/images/icons/add_item_icon.gif"],.feedMenu img[src="images/icons/add_photo_icon.gif"], .feedIconWrap img[src="http://vkontakte.ru/images/icons/add_photo_icon.gif"], .feedIconWrap img[src="images/icons/add_photo_icon.gif"],.feedMenu img[src="images/icons/movie_icon.gif"], .feedIconWrap img[src="http://vkontakte.ru/images/icons/movie_icon.gif"], .feedIconWrap img[src="images/icons/movie_icon.gif"],.feedMenu img[src="images/icons/group_icon.gif"], .feedIconWrap img[src="http://vkontakte.ru/images/icons/group_icon.gif"], .feedIconWrap img[src="images/icons/group_icon.gif"], .feedIconWrap img[src="images/icons/add_item_icon.gif"],.feedMenu img[src="images/icons/event_icon.gif"], .feedIconWrap img[src="http://vkontakte.ru/images/icons/event_icon.gif"], .feedIconWrap img[src="images/icons/event_icon.gif"],
.add img[src="images/icons/event_icon.gif"],.add img[src="images/edit_person.gif"],.add img[src="images/edit_photo.gif"],.add img[src="images/edit_info.gif"],
.add img[src="images/edit_card.gif"]
{ background-color: transparent !important; padding:0px 0px 16px 16px !important; height:0px !important; width:0px !important; border: 0px !important; }
.editor select {
background:transparent url(http://s55.radikal.ru/i149/0811/7c/70305ea23f41.png) no-repeat right center !important;
}
#qdropdown,#qfriends {
background:black !important;
}
#qinput {
color:white !important;
}
#imgtrailer div {
position:relative !important;
background:#747474 !important;
z-index:2 !important;
}
.dayCell[style="background-color: rgb(207, 224, 240);"],#calendar [style="margin: 0px; background-color: rgb(247, 247, 247);"] {
background-color:#4b4b4b !important;
}


Установка в Opera
Проверка в Opera:Инструменты/Настройка/Дополнительно/Содержимое/Параметры стиля (или "Настроить стили")/Режимы представлений (или "Режимы отображения").
Слева проверить, чтобы стояла галочка около "Моя таблица стилей"
И установка в Opera : Правой кнопкой жмешь на свою страницу в контакте и поехали :))) Настройки для сайта>Вид>Обзор Выбираешь скаченный файл anyname.css и жмешь OK
Обновляешься,все :)))
Как установить тему на Mozilla Firefox
1. Установите на FireFox аддон Stylish, перейдя по ссылке и добавив аддон в Firefox и перезапустив браузер.
http://addons.mozilla.org/ru/firefox/addon/2108
2. Под выбранной темой (в альбомах группы) аккуратно скопируйте текст каскадной таблицы
3. В меню Stylish (в правом нижнем углу браузера значёк Stylish(листик с ручкой)) нажмите Создать стиль>Для vkontakte.ru
( Если нет значка, проверьте чтобы была галочка в меню Вид>Строка состояния
4. В появившемся окне в поле "описание" назовите как хотите.
В нижнее окно вставьте текст каскадной таблицы МЕЖДУ узорными скобками { }
5. Жмите Cохранить, теперь можно эту тему включать, выключать, комбинировать несколько тем.
__________________________________________________________
Перед тем как поставить другую тему, желательно отключите предыдущую!!! Иначе они могут отображаться некорректно!
Чтобы выключить тему, снимите с неё галочку в меню Stylish
и обновите страницу. Перечень тем для Вконтакте появляется лишь когда находишься на сайте Вконтакте.
Вы можете создать тему самостоятельно, переписав коды цветов шрифта, ссылок на фоновые картинки, и опубликовать свои темы для всех.
Если вы все сделали, а тема не работает, напишите какая конкретно тема, указав ссылку на неё (некоторые темы могут быть нерабочие).
Как устоновить тему на Internet ExplorerВнимание - под Эксплорером установленные темы применяются ко всем сайтам, не только для vkontakte.ru!
Для корректного отображения других сайтов вам придется выключать тему каждый раз, когда вы переходите на другой сайт, или же установить себе другой браузер (Firefox или Opera) и поставить темки уже на него.
+ побочный эффект - если вы пользуетесь ICQ тема и на неё будет распространяться.
+ еще одна причина уйти от эксплорера: цитата Павла Дурова "Пользуйтесь браузерами FireFox и Opera, сводите к минимуму работу в браузере Internet Explorer." (это он о безопасности;)
_____________________________________________________________
Как установить на Explorer:
1. Под фото выбранной темы выделяем и копируем текст каскадной таблицы (в комментариях к выбранной темке)
2. Открываем Блокнот (или др. простой текстовый редактор) и вставляем в него то, что скопировали.
3. В блокноте нажмите "Файл" - "Сохранить как". Впишите название, например vkontakte.css (обязательно с окончанием .css латиницей!)
Укажите папку, куда сохранить файл (неважно куда, лишь бы не потерять, например в папку Program Files или создайте новую) и Сохраните.
4. В эксплорере переходим Cервис( Tools) > Св-ва обозревателя ( internet options) > Общие(General)> Оформление(Accesibility)
Поставить галочку на "Оформлять,используя пользовательский стиль"(Format documents using my style sheet)
Нажать "Обзор" и открыть там сохраненный файл .css
_____________________________________________________________
ЧТОБЫ ВЫКЛЮЧИТЬ тему, снимите галочку с "Оформлять,используя пользовательский стиль"("Format documents using my style sheet")
Изготовление темы для сайта vkontakte.ru
1.Регистрируемся на каком нибудь сервисе где можно выложить свои изображения.Например : http://www.radikal.ru/
2.Редактируем картинку фона: Используя Photoshop сжимаем или увеличиваем изображение в размер 1024x768 пикселей или больше
Проверка в Opera:Инструменты/Настройка/Дополнительно/Содержимое/Параметры стиля (или "Настроить стили")/Режимы представлений (или "Режимы отображения").
Слева проверить, чтобы стояла галочка около "Моя таблица стилей"
И установка в Opera : Правой кнопкой жмешь на свою страницу в контакте и поехали :))) Настройки для сайта>Вид>Обзор Выбираешь скаченный файл anyname.css и жмешь OK

Обновляешься,все :)))
Как установить тему на Mozilla Firefox
1. Установите на FireFox аддон Stylish, перейдя по ссылке и добавив аддон в Firefox и перезапустив браузер.
http://addons.mozilla.org/ru/firefox/addon/2108
2. Под выбранной темой (в альбомах группы) аккуратно скопируйте текст каскадной таблицы
3. В меню Stylish (в правом нижнем углу браузера значёк Stylish(листик с ручкой)) нажмите Создать стиль>Для vkontakte.ru
( Если нет значка, проверьте чтобы была галочка в меню Вид>Строка состояния
4. В появившемся окне в поле "описание" назовите как хотите.
В нижнее окно вставьте текст каскадной таблицы МЕЖДУ узорными скобками { }
5. Жмите Cохранить, теперь можно эту тему включать, выключать, комбинировать несколько тем.
__________________________________________________________
Перед тем как поставить другую тему, желательно отключите предыдущую!!! Иначе они могут отображаться некорректно!
Чтобы выключить тему, снимите с неё галочку в меню Stylish
и обновите страницу. Перечень тем для Вконтакте появляется лишь когда находишься на сайте Вконтакте.
Вы можете создать тему самостоятельно, переписав коды цветов шрифта, ссылок на фоновые картинки, и опубликовать свои темы для всех.
Если вы все сделали, а тема не работает, напишите какая конкретно тема, указав ссылку на неё (некоторые темы могут быть нерабочие).
Как устоновить тему на Internet ExplorerВнимание - под Эксплорером установленные темы применяются ко всем сайтам, не только для vkontakte.ru!
Для корректного отображения других сайтов вам придется выключать тему каждый раз, когда вы переходите на другой сайт, или же установить себе другой браузер (Firefox или Opera) и поставить темки уже на него.
+ побочный эффект - если вы пользуетесь ICQ тема и на неё будет распространяться.
+ еще одна причина уйти от эксплорера: цитата Павла Дурова "Пользуйтесь браузерами FireFox и Opera, сводите к минимуму работу в браузере Internet Explorer." (это он о безопасности;)
_____________________________________________________________
Как установить на Explorer:
1. Под фото выбранной темы выделяем и копируем текст каскадной таблицы (в комментариях к выбранной темке)
2. Открываем Блокнот (или др. простой текстовый редактор) и вставляем в него то, что скопировали.
3. В блокноте нажмите "Файл" - "Сохранить как". Впишите название, например vkontakte.css (обязательно с окончанием .css латиницей!)
Укажите папку, куда сохранить файл (неважно куда, лишь бы не потерять, например в папку Program Files или создайте новую) и Сохраните.
4. В эксплорере переходим Cервис( Tools) > Св-ва обозревателя ( internet options) > Общие(General)> Оформление(Accesibility)
Поставить галочку на "Оформлять,используя пользовательский стиль"(Format documents using my style sheet)
Нажать "Обзор" и открыть там сохраненный файл .css
_____________________________________________________________
ЧТОБЫ ВЫКЛЮЧИТЬ тему, снимите галочку с "Оформлять,используя пользовательский стиль"("Format documents using my style sheet")
Изготовление темы для сайта vkontakte.ru
1.Регистрируемся на каком нибудь сервисе где можно выложить свои изображения.Например : http://www.radikal.ru/
2.Редактируем картинку фона: Используя Photoshop сжимаем или увеличиваем изображение в размер 1024x768 пикселей или больше
в зависимости от разрешения вашего монитора
3.Рисуем шапку для своего контакта размер 792X45 пикселей
4.Заливаем творчество на http://www.radikal.ru/ как есть,не изменяя свойств своих рисунков
Тоесть при закачке на сайт убираем все галочки которые могут изменить рисунок
5.Сохраняем адреса фона и шапки
6.Редактируем код css:
body {background: url(ВМЕСТО ЭТОГО ТЕКСТА ВСТАВИТЬ АДРЕС СВОЕГО ФОНА) no-repeat fixed !important}
#boxMessage, .printcontent, #nameInner, .tagLine, .cancelLine {background: #125d90 !important} /*053358*/
#pageHeader {background: url(ВМЕСТО ТЕКСТА ВСТАВИТЬ АДРЕС СВОЕЙ ШАПКИ) !important}
#content, a:hover, .leftAd, .more, #nav, .header, .dataWrap, .current, .addrColumn, .bar, .newRow, .written, .dialog{background: url(http://ipicture.ru/uploads/080720/wAnDo3Yj5Q.png) !important}
a, div, input, .matchInfo, .info, .label, .actions, .groupslist table, p {background: none !important}
.daysofweek, .hasedit, .edit {background: url(http://pic.ipicture.ru/uploads/081023/oJXDzdM2S4.jpg) !important}
#whitePanel, #userlist, .buttons {background: #225fb3 !important} th {background: #0a3e5b !important}
textarea {background: #0c2e6b !important; color: white !important}
.button1_hover, .button2_hover, .btn {background: #0a6cbb !important}
.FGWhite {background: #8b71f9 !important} .FGWhiteOn {background: #4921f7 !important}
.FGRed{background: #e4ae8f !important} .FGRedOn {background: #df9163 !important}
.FGOrange {background: #fbd6ad !important} .FGOrangeOn {background: #fdc382 !important}
.FGYellow {background: #fde895 !important} .FGYellowOn {background: #f8da66 !important}
.FGGreen {background: #c8ef9a !important} .FGGreenOn {background: #a8ec57 !important}
.FGTeal {background: #9cc8ed !important} .FGTealOn {background: #66ade9 !important}
.FGBlue {background: #ff7878 !important} .FGBlueOn {background: #ab5050 !important}
.FGMarine {background: #adbaea !important} .FGMarineOn {background: #869be9 !important}
.FGPurple {background: #dcb2ec !important} .FGPurpleOn, .tag, .cancel {background: #d189ec !important}
.FVRed{background: #e4ae8f !important} .FVRedOn {background: #df9163 !important}
.FVOrange {background: #fbd6ad !important} .FVOrangeOn {background: #fdc382 !important}
.FVYellow {background: #fde895 !important} .FVYellowOn {background: #f8da66 !important}
.FVGreen {background: #c8ef9a !important} .FVGreenOn {background: #a8ec57 !important}
.FVTeal {background: #9cc8ed !important} .FVTealOn {background: #66ade9 !important}
.FVBlue {background: #ff7878 !important} .FVBlueOn {background: #ab5050 !important}
.FVMarine {background: #adbaea !important} .FVMarineOn {background: #869be9 !important}
.FVPurple {background: #dcb2ec !important} .FVPurpleOn, .tag, .cancel {background: #d189ec !important}
#rateLeft, .voting_result_fg, #rateRightGold {background:blue !important}
#rateRight, .voting_result_bg, #rateLeftGold {background:red !important}
#rotateright {background: url(http://pic.ipicture.ru/uploads/081020/IoO79eNWs8.gif) !important}
#rotateleft {background: url(http://pic.ipicture.ru/uploads/081020/08o9mmJjip.gif) !important}
a, li, b, .image, .divider, .matchInfo, .simpleHeader, .simpleBar {border: none !important}
.aHead, p, .feedDay, .opinionInner, .messageFrom, .messageSnippet, .messageActions, .selPad {color: #c1ed49 !important} /*зелёный*/
a:hover, dd, span, small, .dataWrap, h4, .addHeader, b, .feedTime, .btnTrigger {color: #f967a9 !important} /*розовый*/
div, .divide, .note, h3, .bbb {color: #94b6bf !important}
h2, strong, .uTitle, .label, .labelHigh, #boxTitle, #button1, #button2, .summary, h1, dt {color: #adeafb !important} /*синий*/
.text, label, .inputText, a, textarea {color: white !important}
#banner1, #banner2 {display: none !important}
Сохраняем этот код в блокноте как vkontakte.css
Стиль оформления готов:) Как установить читайте выше
3.Рисуем шапку для своего контакта размер 792X45 пикселей
4.Заливаем творчество на http://www.radikal.ru/ как есть,не изменяя свойств своих рисунков
Тоесть при закачке на сайт убираем все галочки которые могут изменить рисунок
5.Сохраняем адреса фона и шапки
6.Редактируем код css:
body {background: url(ВМЕСТО ЭТОГО ТЕКСТА ВСТАВИТЬ АДРЕС СВОЕГО ФОНА) no-repeat fixed !important}
#boxMessage, .printcontent, #nameInner, .tagLine, .cancelLine {background: #125d90 !important} /*053358*/
#pageHeader {background: url(ВМЕСТО ТЕКСТА ВСТАВИТЬ АДРЕС СВОЕЙ ШАПКИ) !important}
#content, a:hover, .leftAd, .more, #nav, .header, .dataWrap, .current, .addrColumn, .bar, .newRow, .written, .dialog{background: url(http://ipicture.ru/uploads/080720/wAnDo3Yj5Q.png) !important}
a, div, input, .matchInfo, .info, .label, .actions, .groupslist table, p {background: none !important}
.daysofweek, .hasedit, .edit {background: url(http://pic.ipicture.ru/uploads/081023/oJXDzdM2S4.jpg) !important}
#whitePanel, #userlist, .buttons {background: #225fb3 !important} th {background: #0a3e5b !important}
textarea {background: #0c2e6b !important; color: white !important}
.button1_hover, .button2_hover, .btn {background: #0a6cbb !important}
.FGWhite {background: #8b71f9 !important} .FGWhiteOn {background: #4921f7 !important}
.FGRed{background: #e4ae8f !important} .FGRedOn {background: #df9163 !important}
.FGOrange {background: #fbd6ad !important} .FGOrangeOn {background: #fdc382 !important}
.FGYellow {background: #fde895 !important} .FGYellowOn {background: #f8da66 !important}
.FGGreen {background: #c8ef9a !important} .FGGreenOn {background: #a8ec57 !important}
.FGTeal {background: #9cc8ed !important} .FGTealOn {background: #66ade9 !important}
.FGBlue {background: #ff7878 !important} .FGBlueOn {background: #ab5050 !important}
.FGMarine {background: #adbaea !important} .FGMarineOn {background: #869be9 !important}
.FGPurple {background: #dcb2ec !important} .FGPurpleOn, .tag, .cancel {background: #d189ec !important}
.FVRed{background: #e4ae8f !important} .FVRedOn {background: #df9163 !important}
.FVOrange {background: #fbd6ad !important} .FVOrangeOn {background: #fdc382 !important}
.FVYellow {background: #fde895 !important} .FVYellowOn {background: #f8da66 !important}
.FVGreen {background: #c8ef9a !important} .FVGreenOn {background: #a8ec57 !important}
.FVTeal {background: #9cc8ed !important} .FVTealOn {background: #66ade9 !important}
.FVBlue {background: #ff7878 !important} .FVBlueOn {background: #ab5050 !important}
.FVMarine {background: #adbaea !important} .FVMarineOn {background: #869be9 !important}
.FVPurple {background: #dcb2ec !important} .FVPurpleOn, .tag, .cancel {background: #d189ec !important}
#rateLeft, .voting_result_fg, #rateRightGold {background:blue !important}
#rateRight, .voting_result_bg, #rateLeftGold {background:red !important}
#rotateright {background: url(http://pic.ipicture.ru/uploads/081020/IoO79eNWs8.gif) !important}
#rotateleft {background: url(http://pic.ipicture.ru/uploads/081020/08o9mmJjip.gif) !important}
a, li, b, .image, .divider, .matchInfo, .simpleHeader, .simpleBar {border: none !important}
.aHead, p, .feedDay, .opinionInner, .messageFrom, .messageSnippet, .messageActions, .selPad {color: #c1ed49 !important} /*зелёный*/
a:hover, dd, span, small, .dataWrap, h4, .addHeader, b, .feedTime, .btnTrigger {color: #f967a9 !important} /*розовый*/
div, .divide, .note, h3, .bbb {color: #94b6bf !important}
h2, strong, .uTitle, .label, .labelHigh, #boxTitle, #button1, #button2, .summary, h1, dt {color: #adeafb !important} /*синий*/
.text, label, .inputText, a, textarea {color: white !important}
#banner1, #banner2 {display: none !important}
Сохраняем этот код в блокноте как vkontakte.css
Стиль оформления готов:) Как установить читайте выше